切换深色模式
快速开始
本文主要介绍了 ThingJS UE 开发包的使用方法。帮助您快速掌握 3D 可视化应用项目的开发流程。
创建一个 ThingJS UE 应用
前提条件:
在本节中,我们将介绍如何在本地搭建 ThingJS UE 应用以及与第三方系统集成的开发。以下步骤以 windows 系统环境为示例。
1. 准备开发环境
下载开发包
联系您的售后专属服务人员获取版本,最新版本为5.0.0。解压安装到本地目录下。

验证开发环境
解压完成后,运行 server.bat,打开浏览器访问本地服务 http://127.0.0.1。能够进入默认自带的场景表示开发环境无误。在此之前需要保证ThingJS UE 授权成功,具体授权方法可参考系统授权一章。
你很有可能会出现进入错误或者访问黑屏的情况,类似这种问题关闭服务重新启动一到两次就能解决。如果还未成功,更多问题请到 FAQ查看相关解决方案。
配置文件说明
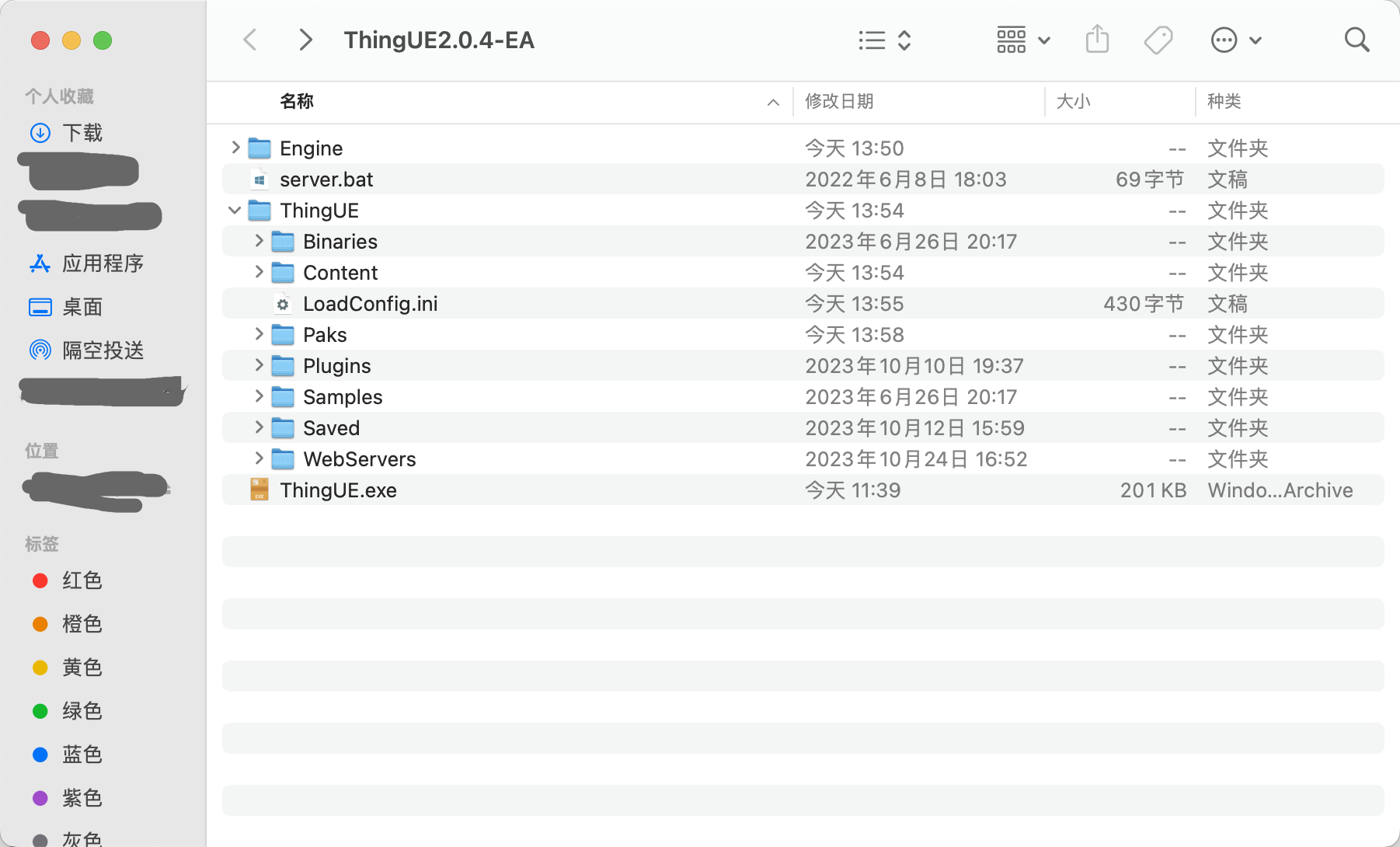
配置文件为项目配置,位于环境的 /ThingUE/LoadConfig.ini 文件中。最重要的两个配置项一个是开发/发布模式配置,另一个是应用主入口文件配置。
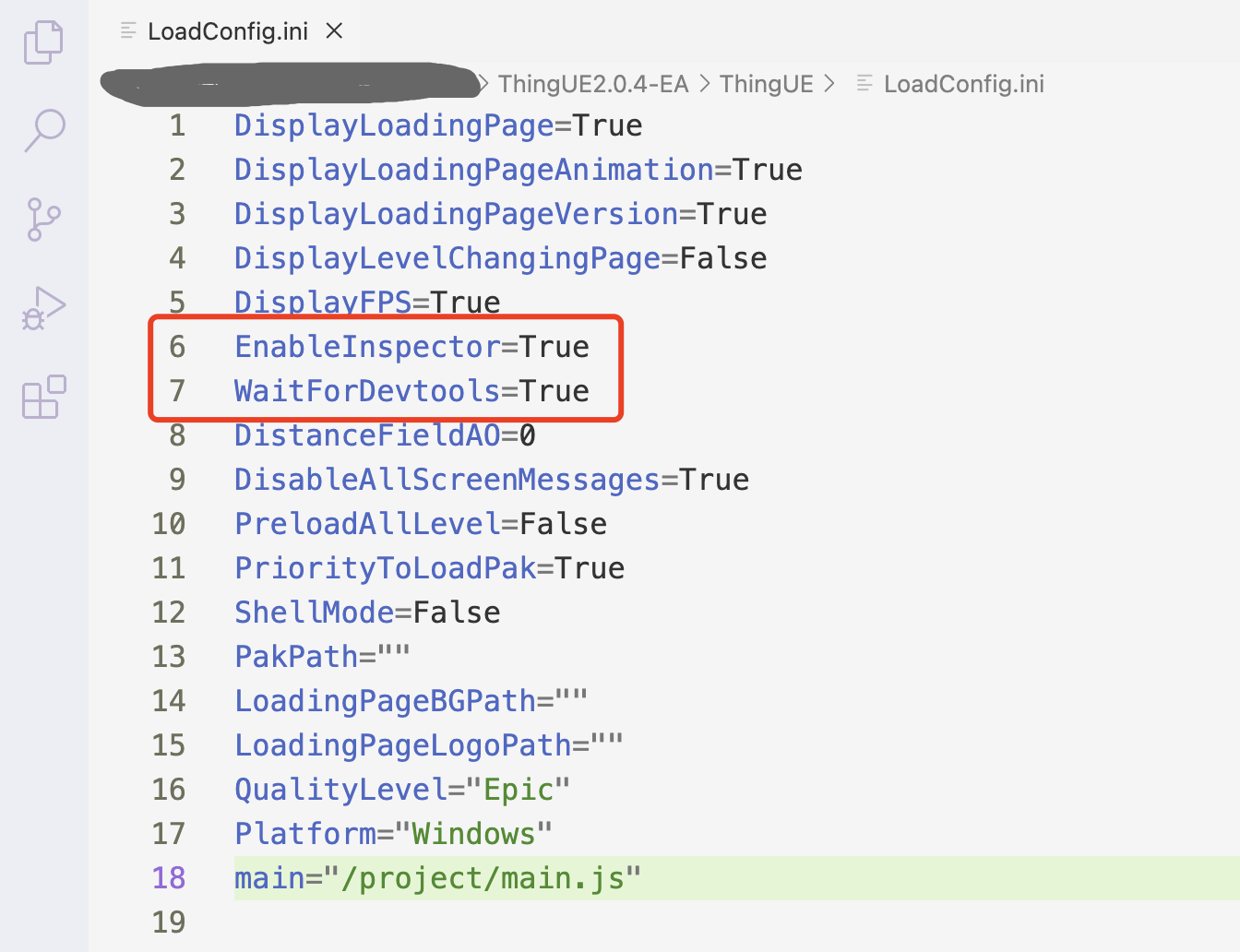
开发/发布模式配置:
EnableInspector=True
WaitForDevtools=True
True 为开发模式,False 为发布模式。
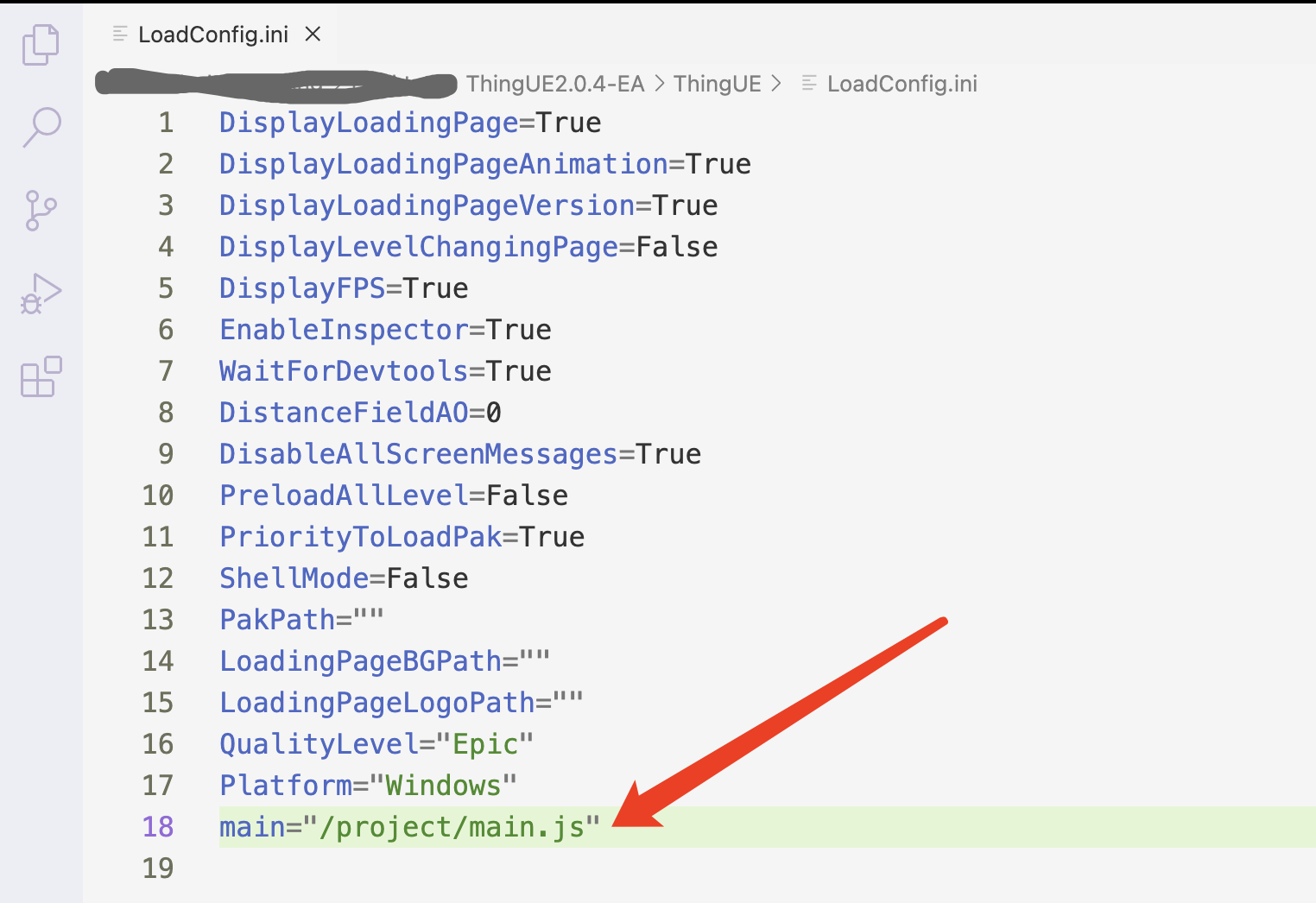
主入口文件配置:main 参数为 String 类型配置项,定义了ThingJS UE 启动后需要首先加载的应用入口文件。
开发目录说明
在您安装的 ThingJS UE 环境中,可以通过项目配置定义您的开发目录,较一般的做法是在安装包根目录下的 ThingUE 文件夹中创建一个 /project/ 文件开发目录。为方便项目部署和后续的维护,应用代码都在此文件夹中编写。

2. 编码以及调试
假如你已经完成了第1步的安装启动和配置,那么在开发目录中创建 main.js 文件,打开进行编写业务代码。下面为一段示例代码。可以直接拷贝到您的环境中运行查看,默认加载了一个 3D 场景。
javascript
THING.Utils.disableWarn = true;
global.app = new THING.App({
debugMode: true,
resourceManager: {
nodePool: {
enable: true
}
},
complete: () => {
console.log(`app complete.`);
},
progress: function (progress) {
console.log(`preload progress ${progress}`);
},
exit: function () {
console.log('on application quit');
}
});
app.camera.enableAdjustNear = false;
app.camera.position = [10, 10, 10];
app.camera.target = [0, 0, 0];
app.camera.fov = 90;
app.camera.distanceLimited = [0.01, 500000];
app.camera.boundary = {
center: [0, 0, 0],
halfSize: [10000, 0, 10000],
};
app.background = [0, 0, 0];
app.objectManager.disposeNumberPreFrame = 100000000000;
app.maxFPS = 60;
app.loadBundle(['./Paks/empty'],
{
external: { buildingShowObjects: true }, //设置在建筑层级是否显示室内物体
assets: true, //是否加载资源
ignoreTheme: true, //是否忽略主题
complete: function (ev) {
app.levelManager.change(app.find('.Campus'), {
complete: function () {
console.log(`ue application load completed.`);
//do something
}
});
}
}
);JS模块化可选择遵循 ES6 模式或者 CommonJS 规范方案。另外编写代码无需编译发布。
进入调试器
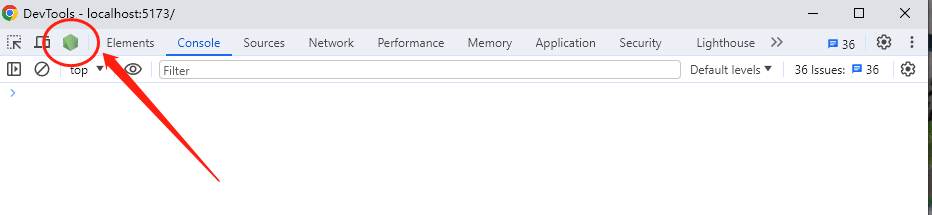
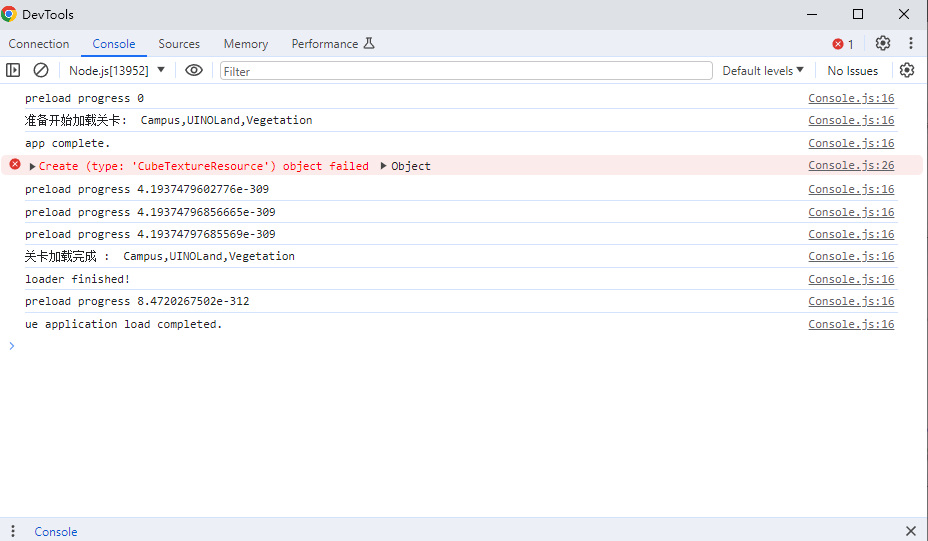
首先确认您的项目配置处于开发方式的参数,然后打开浏览器访问应用流,打开开发人员的 JavaScript 控制台(一般情况 F12 可快速调出),点击 node 图标样式按钮,即可调出 ThingJS UE 调试面板。
确定配置项

打开浏览器的开发人员 JavaScript 控制台并打开node


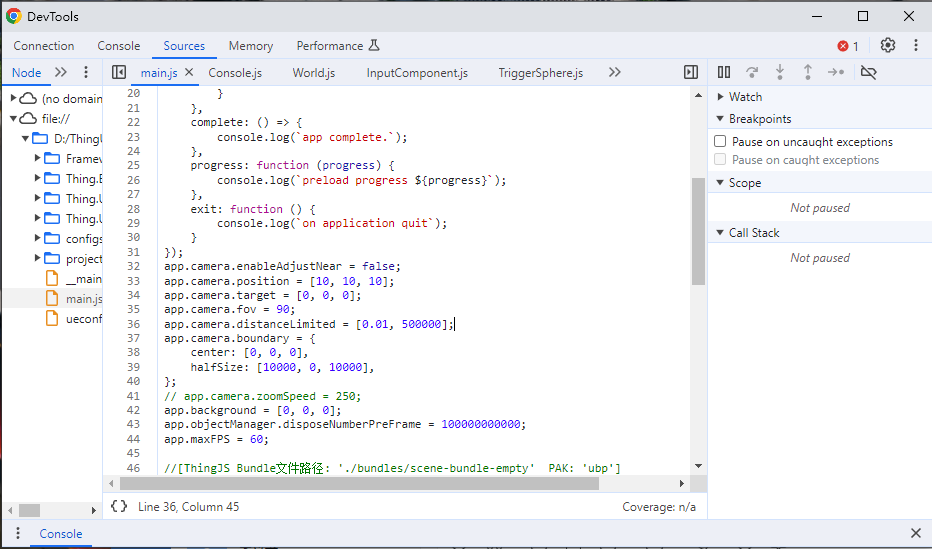
查看应用业务代码

至此你看到的调试面板与 javascript 开发调试一致,可以增加断点查看变量,也可在控制台中直接使用 API 所提供的方法能力等等。
如果你已经按照上面的步骤完全已经走通,那么恭喜你已经完全可以进行 ThingJS UE 的开发了。如何在项目中做更深层次的开发,比如与 XXV 的结合,与森大屏的集成,请参考下面的文章。如果你还需要一些更加方便的功能插件,我们提供了一些项目中经常使用的插件能力,请前往此链接查看。