切换深色模式
创建
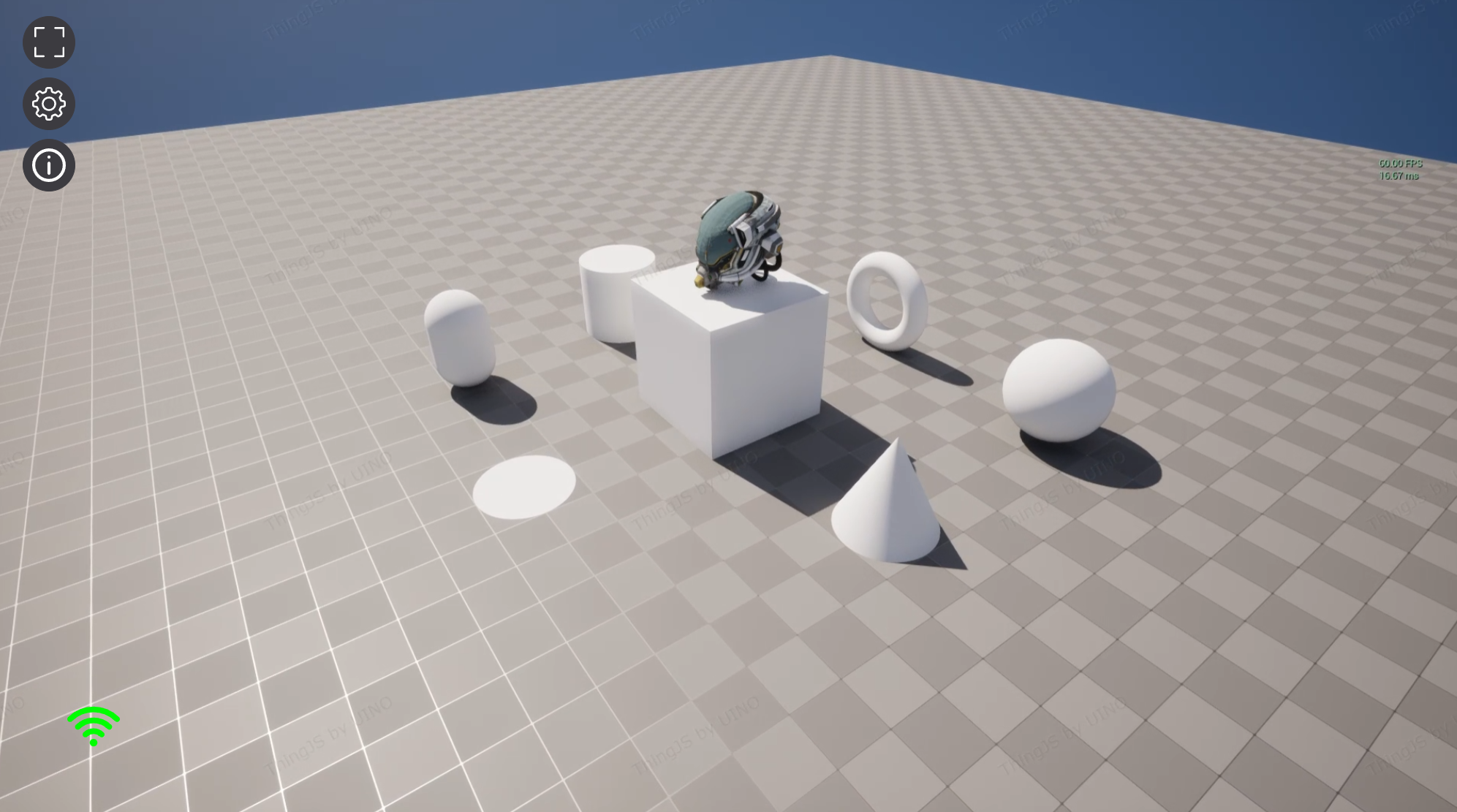
js
//gltf模型
const thing1 = new THING.Entity({
name: "thing1",
url: "https://ue-docs.thingjs.com/dufs/assets/gltf/DamagedHelmet.gltf",
position: [0, 4, 0],
rotation: [0, 45, 0],
onComplete: (ev) => {
console.log(ev.object);
},
userData: {
power: 40
}
});
// 几何体
new THING.Box(3, 3, 3, {
position: [0, 1.5, 0],
});
new THING.Cylinder({
position: [-5, 1, 0],
});
new THING.Torus({
radius: 1,
tube: 0.3,
position: [0, 1.25, -5],
});
new THING.Cylinder({
radiusTop: 0,
position: [5, 1, 0],
});
new THING.Circle({
position: [0, 0, 5],
angles: [-90, 0, 0],
});
new THING.Capsule({
radius: 0.7,
cylinderHeight: 1,
position: [-4.5, 1.2, 4.5],
});
new THING.Sphere(1.1, {
position: [5, 1.1, -5],
});销毁
js
app.queryByType('Sphere')[0].destroy()效果图