切换深色模式
设置视频流参数
简述
视频流分为一下几个核心参数:
- 分辨率 : 分辨率越高3D场景渲染消耗也越高
- 清晰度 :清晰度仅影响视频流质量,不影响3D渲染原始的渲染质量
- 网络带宽限制 :限制视频流最低、最高带宽占用
- 其他
- 帧率优先 : 网络波动时优先保证视频帧率,可能会降低视频清晰度
- 画质优先 : 网络波动时优先保证画质,可能视频帧率会降低,产生丢帧卡顿的情况
设置建议:
- 带宽允许的情况下给于尽可能高的清晰度和帧率(60FPS),以保证最高的清晰度
- 如果实际部署环境网络环境较差,以实际带宽为准进行设置,并将清晰度设置为自动
通过Thing.App设置视频流参数
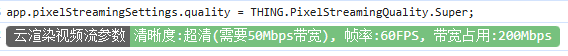
- 清晰度
js
// 设置为超清
app.pixelStreamingSettings.quality = THING.PixelStreamingQuality.Super;
// 设置为自动
app.pixelStreamingSettings.quality = THING.PixelStreamingQuality.Auto;
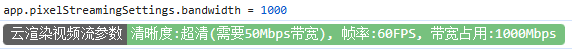
- 带宽
js
app.pixelStreamingSettings.bandwidth = 1000;
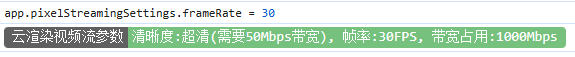
- 帧率
js
app.pixelStreamingSettings.frameRate = 30;
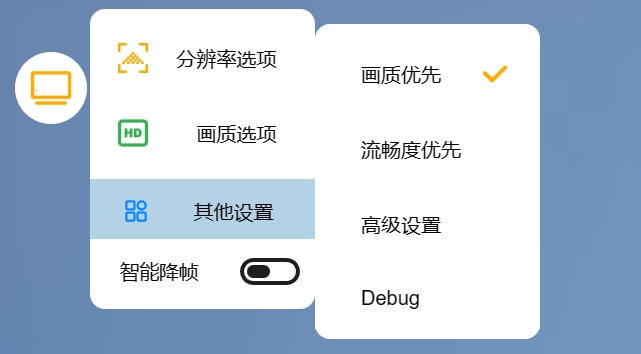
通过前端页面设置视频流参数
- 分辨率 修改3D程序的渲染分辨率

- 清晰度 修改视频流清晰度

- 其它设置 包括设置视频画质优先或者流畅度优先; 打开高级设置面板; 打开调试界面

- 智能降帧 长时间无输入自动降低3D帧率