切换深色模式
前端页面和ThingUE通信方式
通信原理
UE的云渲染使用WebRTC作为底层交互协议,实现了实时的音视频通信(SRTP)和数据交互(SCTP)。在云渲染中,客户端和服务器之间进行信令通信以建立和管理通信会话。例如建立连接、断开连接、媒体协商等。
通信方式
通过内置服务通信
通过ThingUE内部提供的全局接口函数直接和前端通信,适用于数据量小,且通信不频繁的情况,具体方式如下:
ThingUE端:
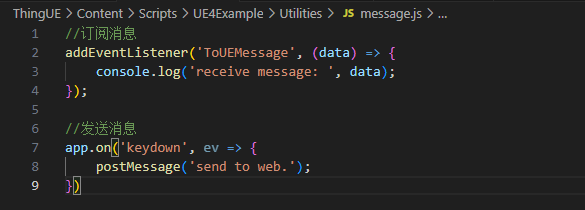
新建message.js脚本文件并添加以下消息监听代码:
javascript//订阅消息 addEventListener('ToUEMessage', (data)=>{ console.log('receive message: ', data); }); //发送消息 postMessage('send to web.');
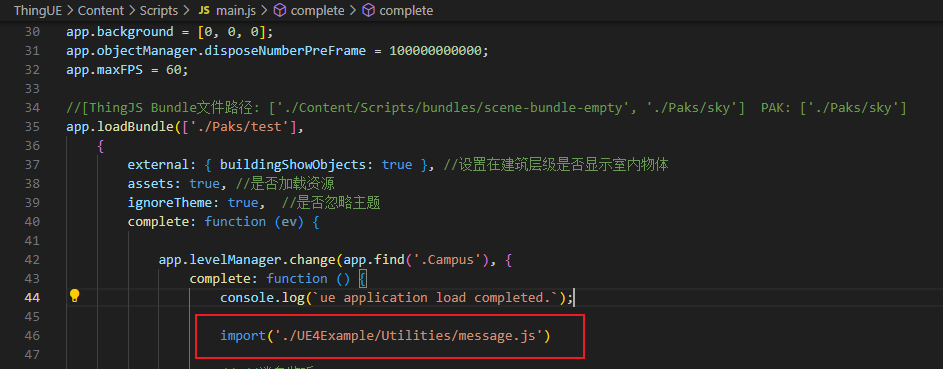
在入口函数中引用message.js;

双击ThingUE根目录下的 server.bat 以启动ThingUE云渲染服务。
web端
使用内置html监听消息
- 在浏览器中直接访问 127.0.0.1 即可打开ThingUE场景。
- 通过 F12 打开 控制台 并在控制台中输入以下代码并执行:javascript
//发送消息 window.postMessage("send to ThingUE."); - 查看ThingUE日志文件或者控制台可以看到web端发送的消息。
使用自定义html监听消息
- 通过以下代码创建html页面并打开即可加载ThingUE场景:javascript
//html页面创建 <!DOCTYPE html> <html lang="cn"> <head> <title>ThingUE</title> <style> body, html { height: 100%; margin: 0; padding: 0; overflow: hidden; } iframe { width: 100%; height: 100%; border: none; } </style> </head> <body> <!-- id:创建iframe的id; src: ThingUE云渲染访问地址 --> <iframe id="player" src="http://127.0.0.1"></iframe> <script> window.onmessage = async function (e) { //监听ThingUE消息 console.log("receive message: ", e.data); } </script> </body> </html> - 通过 F12 打开 控制台 并在控制台中输入以下代码发送消息到ThingUE:javascript
//发送消息 //'player'指的是iframe的id let player = document.getElementById('player'); player.contentWindow.postMessage("send to ThingUE......", "*"); //接受消息 window.onmessage = async function (e) { console.log("receive message: ", e.data); }
- 通过以下代码创建html页面并打开即可加载ThingUE场景:
通过搭建websocket服务通信
通过搭建一个简易的socket服务(服务最好在前端搭建,更加灵活,这里仅示例)和前端通信,适用于数据量大,通信频繁的情况。具体做法参考下面代码,webServer是通信服务类,在ThingUE中引用后,可通过前端订阅连接测试,也可通过websocket-test.com连接测试。
ThingUE端:
- 新建文件socket.js并拷贝以下代码到脚本中实现一个简单socket服务:javascript
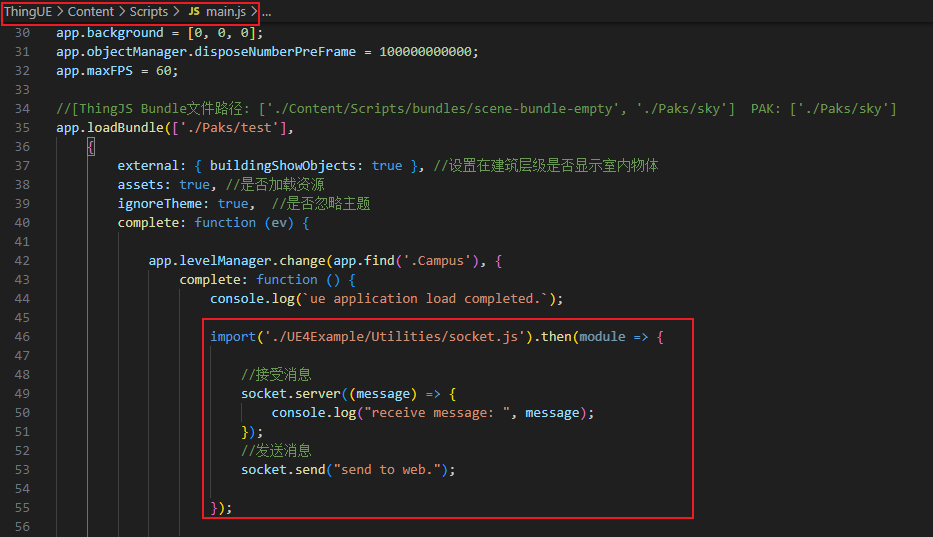
const WebSocket = require('ws'); class webServer { socket = null; webServer = null; constructor() { //port: 端口号; maxConnections:最大连接数 this.webServer = new WebSocket.Server({ port: 8899, maxConnections: 100 }); } /** * 连接成功后订阅消息 */ server(callback) { let that = this; this.webServer.on('connection', (socket) => { that.socket = socket; // 处理连接 console.log('新客户端已连接'); socket.on('message', (message) => { // 处理接收到的消息 callback && callback(message); }); socket.on('close', () => { // 处理连接关闭 console.log('客户端已断开连接'); }); }); } /** * 发送消息 */ send(msg) { if (this.socket) { this.socket.send(typeof (msg) === "object" ? JSON.stringify(msg) : msg); } else { console.log("please link the service first."); } } } global.socket = new webServer(); module.exports = webServer; - 引用socket并监听消息:javascript
//接受消息 socket.server((message) =>{ console.log("receive message: ", message); }); //发送消息 socket.send("send to web.");
- 新建文件socket.js并拷贝以下代码到脚本中实现一个简单socket服务:
web端
创建websoket
javascript<!DOCTYPE html> <html lang="cn"> <head> <title>ThingUE</title> <style> body, html { height: 100%; margin: 0; padding: 0; overflow: hidden; } iframe { width: 100%; height: 100%; border: none; } </style> </head> <body> <iframe id="player" src="http://127.0.0.1"></iframe> <script> //实例化socket this.socket = new WebSocket("ws://127.0.0.1:8899"); // 连接建立时触发 this.socket.onopen = function (event) { console.log("WebSocket连接已建立"); }; // 接收到消息时触发 this.socket.onmessage = function (event) { console.log("接收到服务器的消息:", event.data); }; let that = this; //按下任意键盘按钮发送消息到ThingUE document.addEventListener("keydown", function (event) { that.socket.send("send to ThingUE......"); }); </script> </body> </html>通过按下任意键盘按钮发送消息到ThingUE。