切换深色模式
pak&tjs点位融合
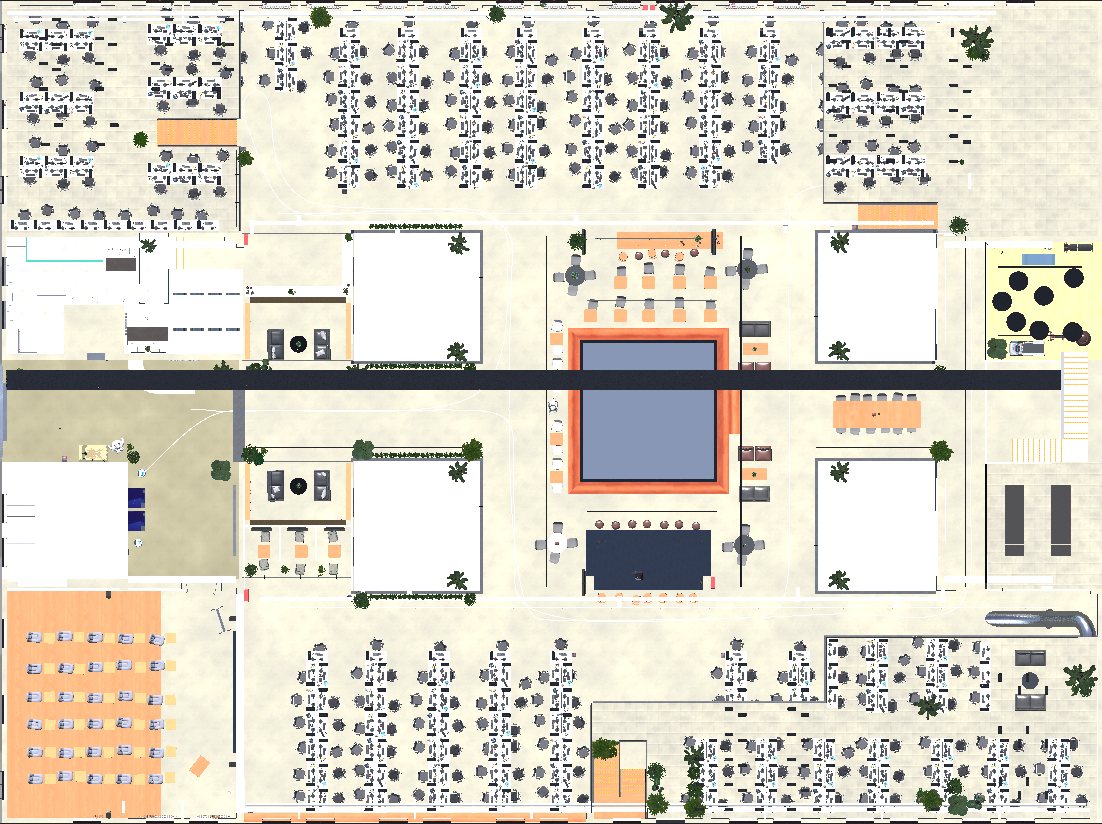
1. 从ue中导出场景参考图
选择TOP模式

截取主体结构并保存

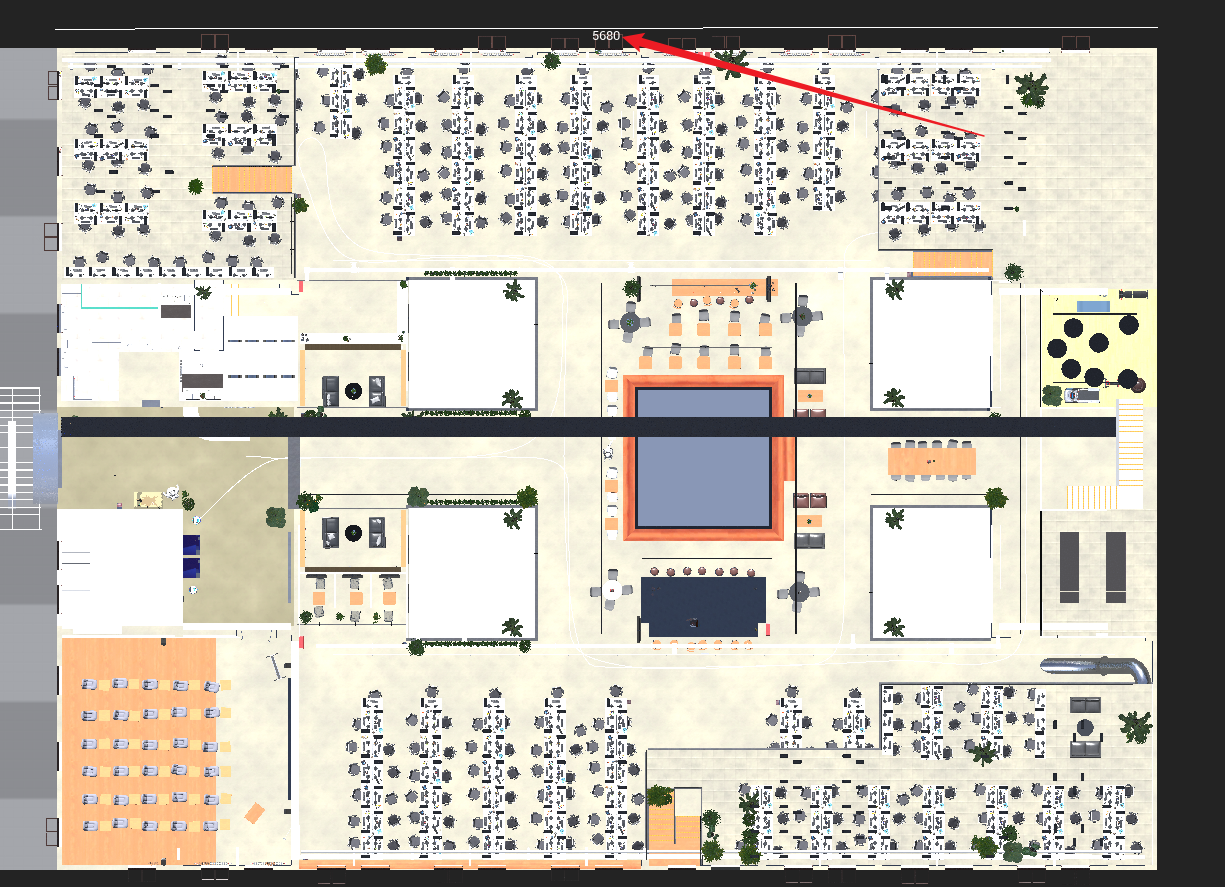
- 注意:保存前标注中心点位置如下图操作轴显示位置即为原点:

- 注意:保存前标注中心点位置如下图操作轴显示位置即为原点:
测量主体结构长度(鼠标中键)

2. CampusBuilder搭建
新建场景
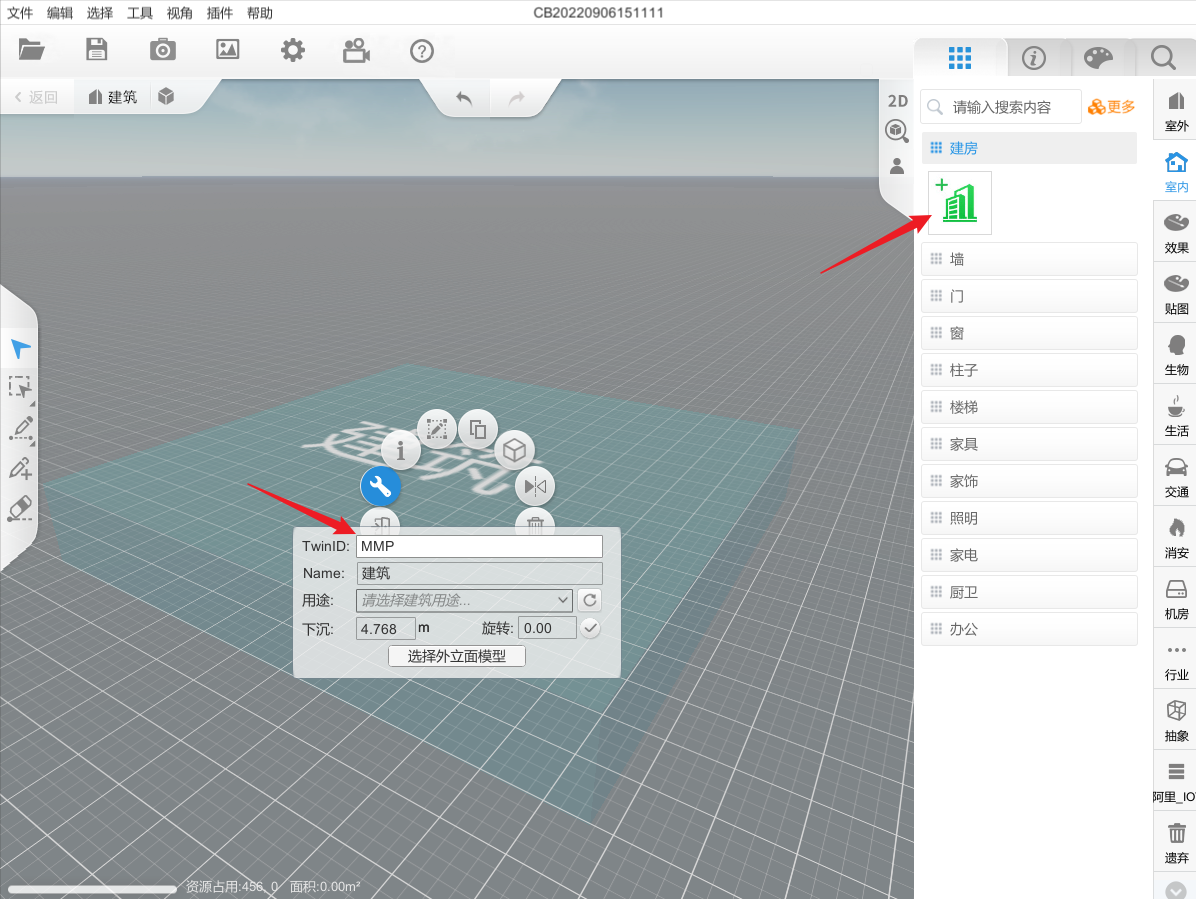
新建建筑(建筑TwinID需要和ue场景关联的建筑id相同)

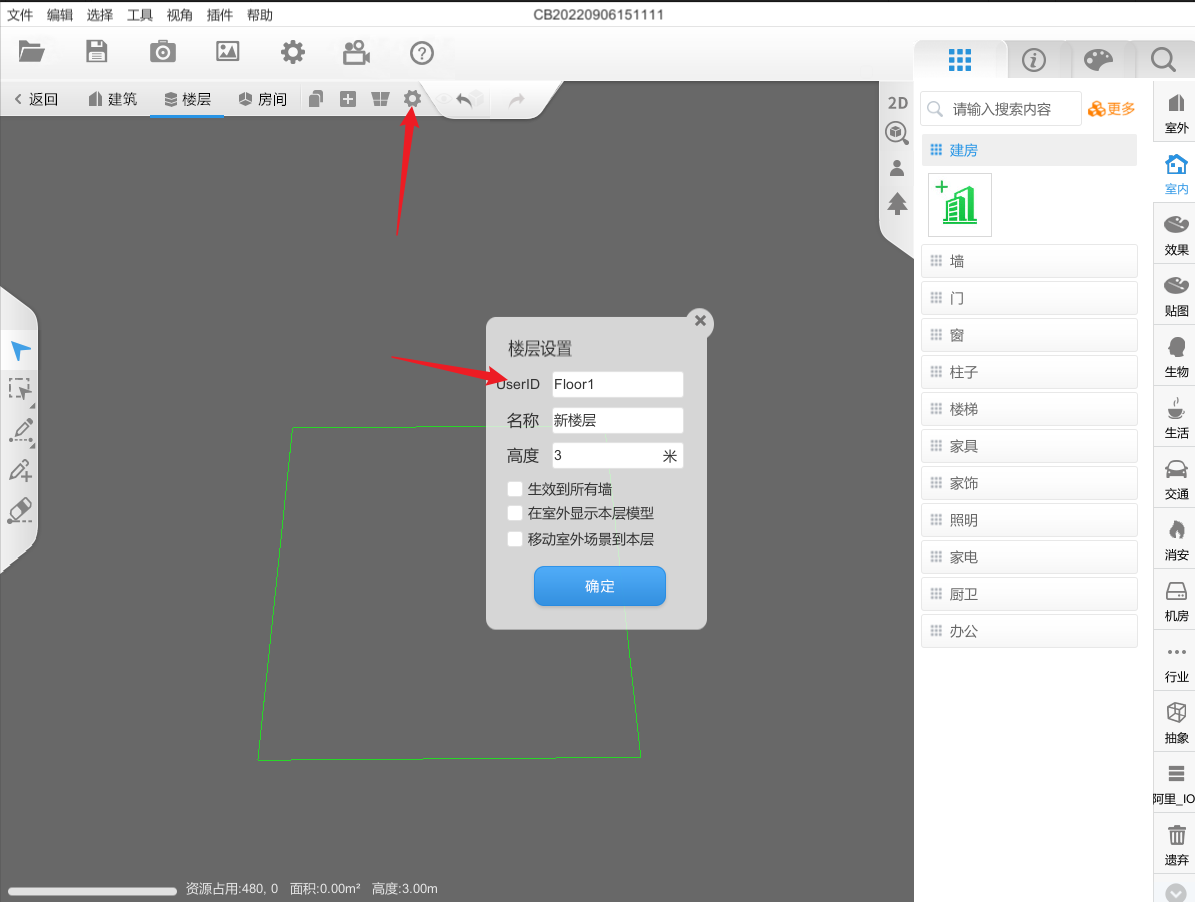
进入建筑设置楼层id(和ue关联楼层id相同)

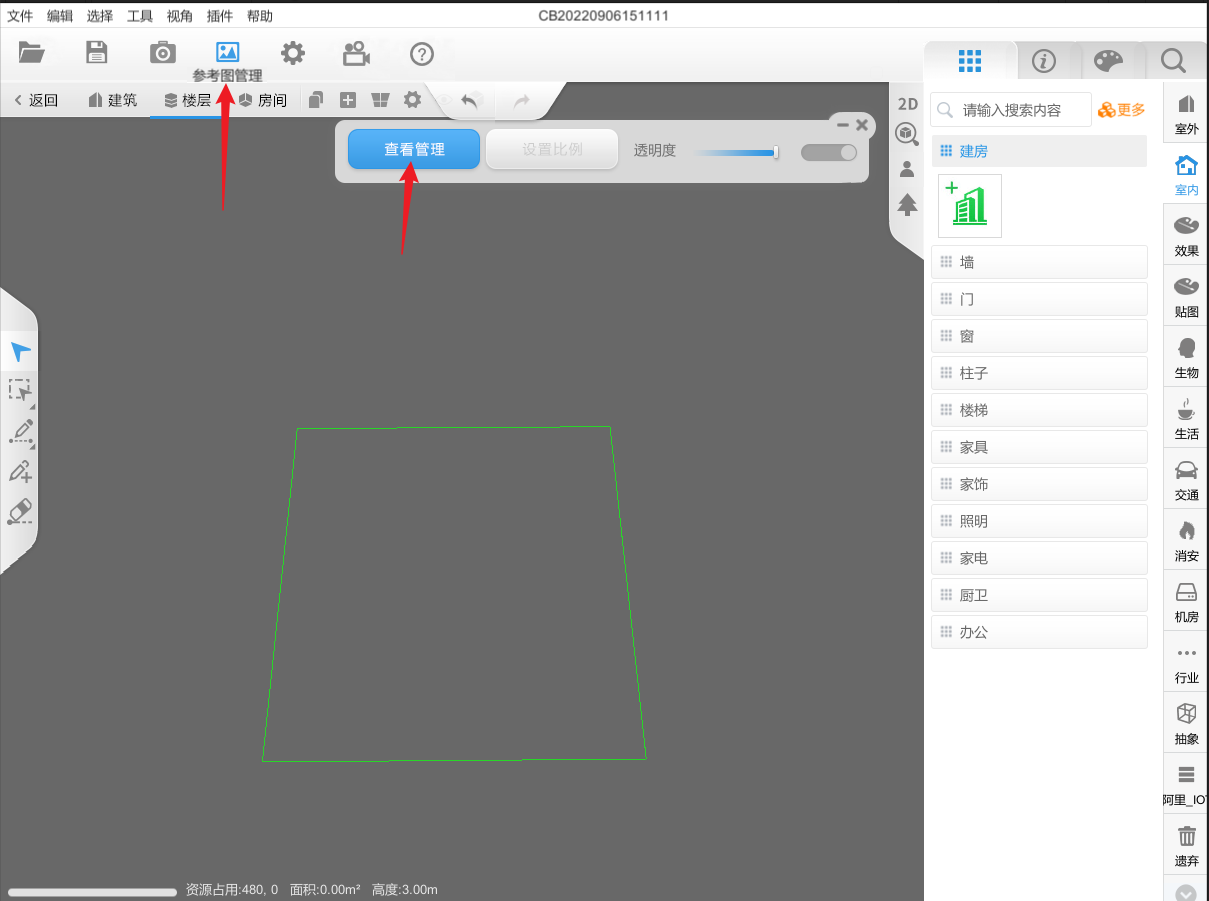
打开参考图

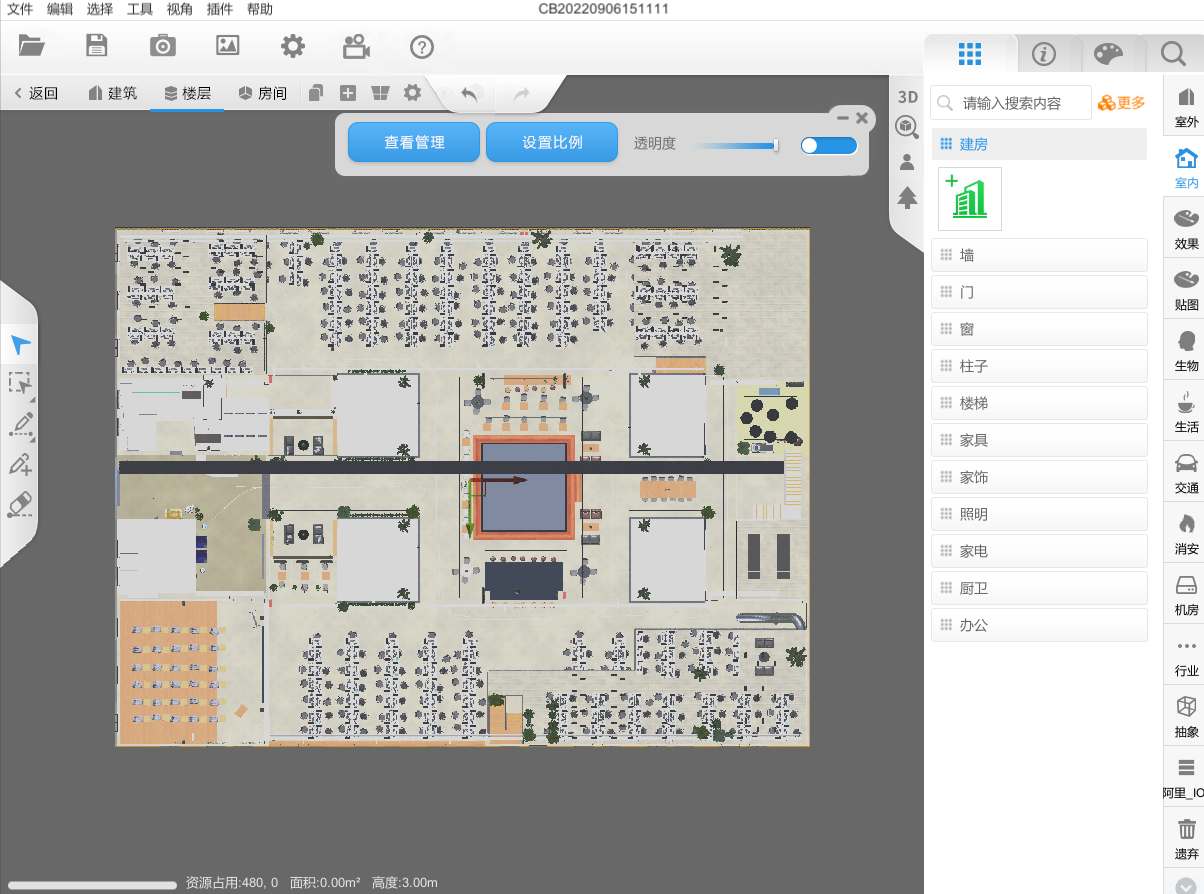
上传参考图到场景中(参考图为前面ue所截取)

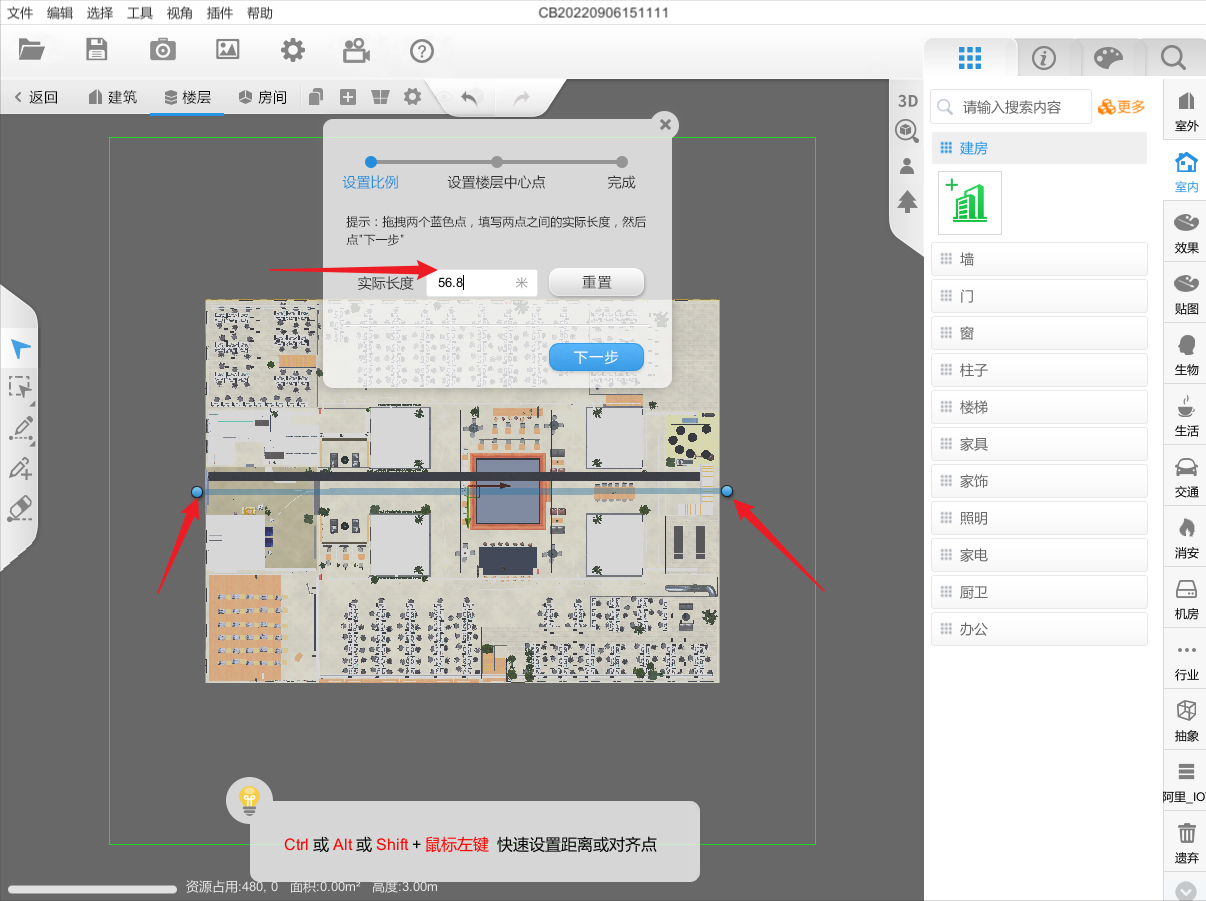
设置参考图比例(根据ue中所测量的距离设置)

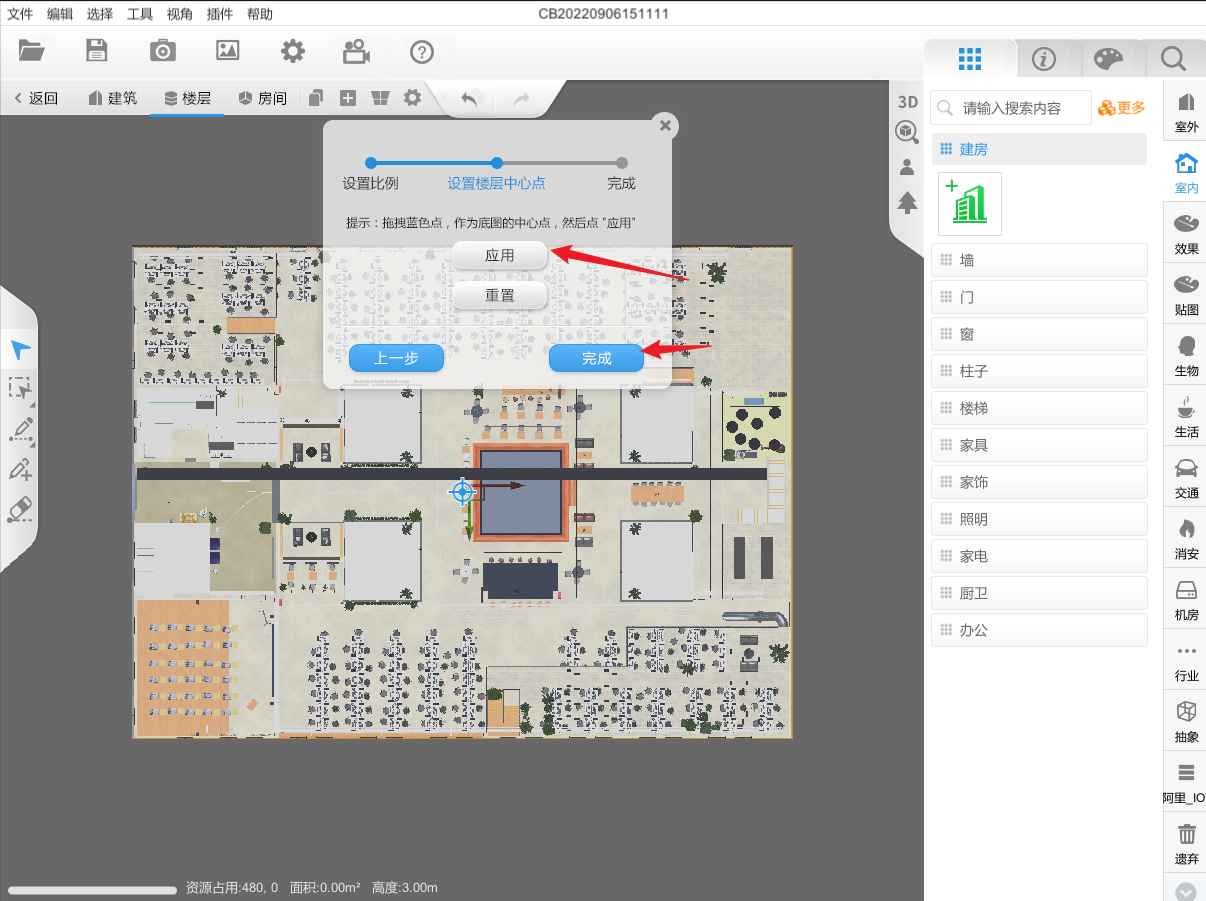
点“下一步”应用参考图并完成

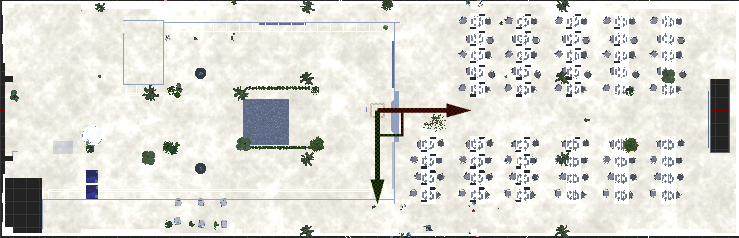
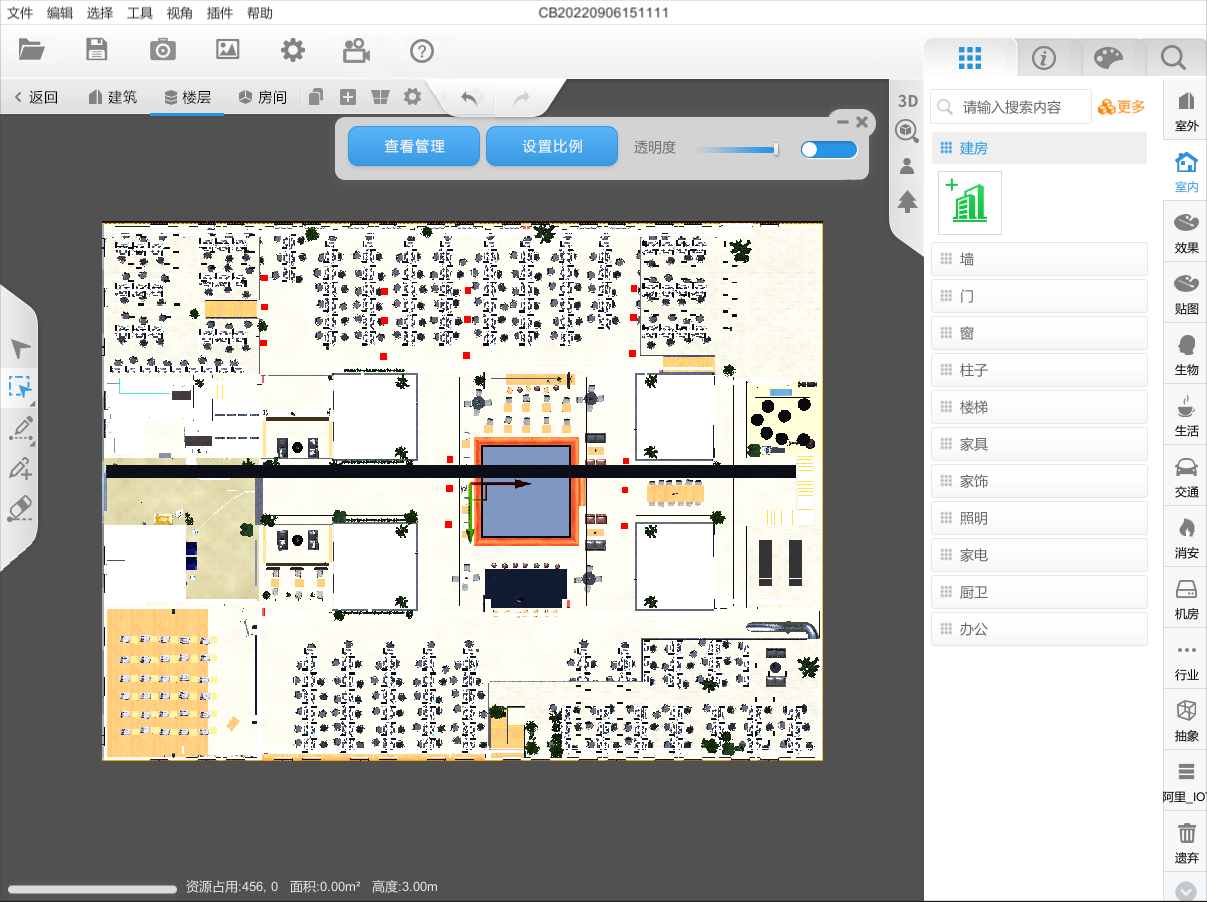
根据参考图摆放设备或者点位(图中红色点位)

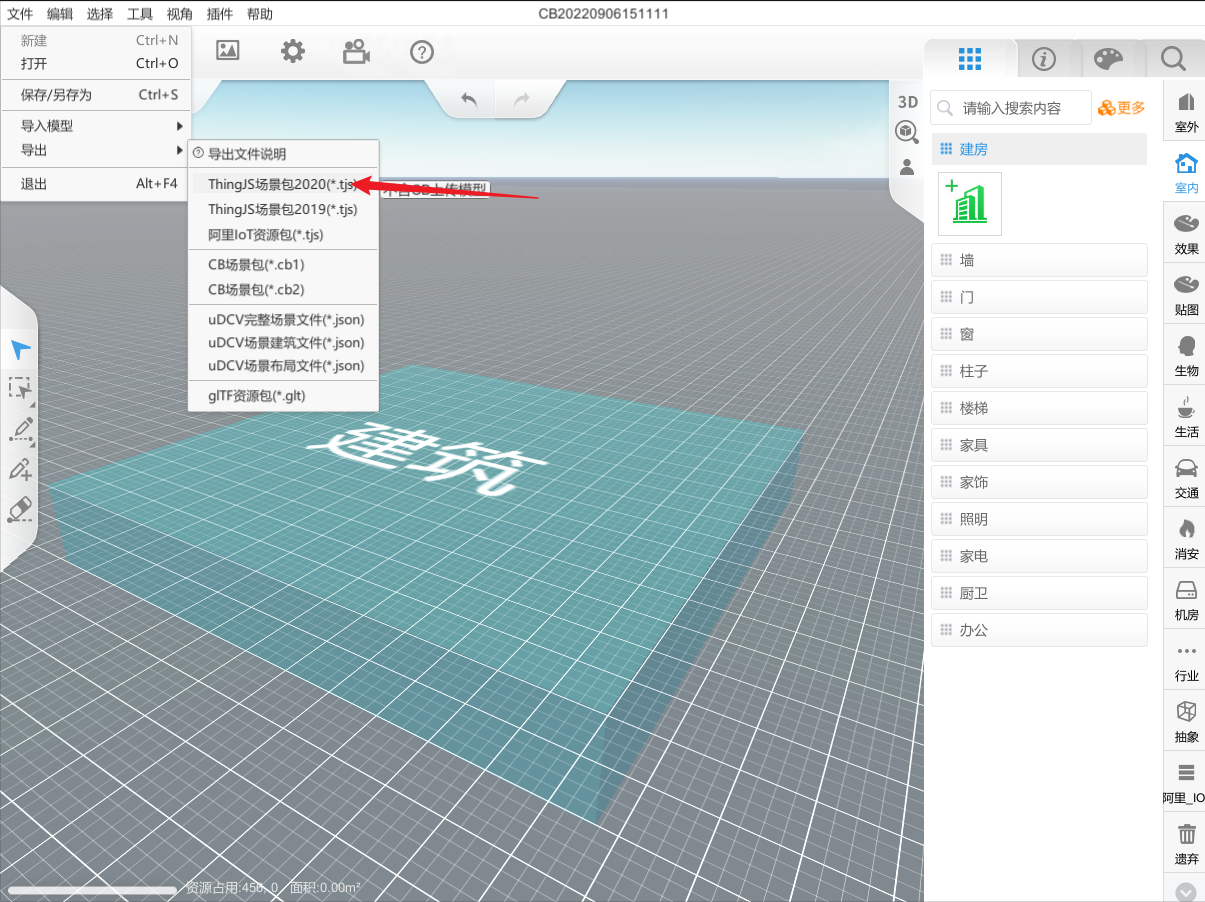
保存并导出tjs场景

转换thingjs2.0数据格式(转换工具联系何志强)
3. ThingUE加载tjs
转换后的thingjs2.0场景放到以下目录

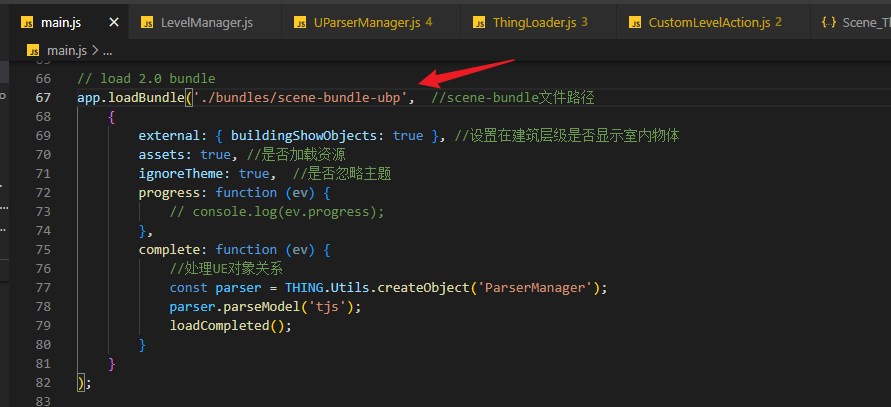
修改main.js中bundle加载路径

启动ue切换到对应关联层级即可看到对应点位已融合到该层级

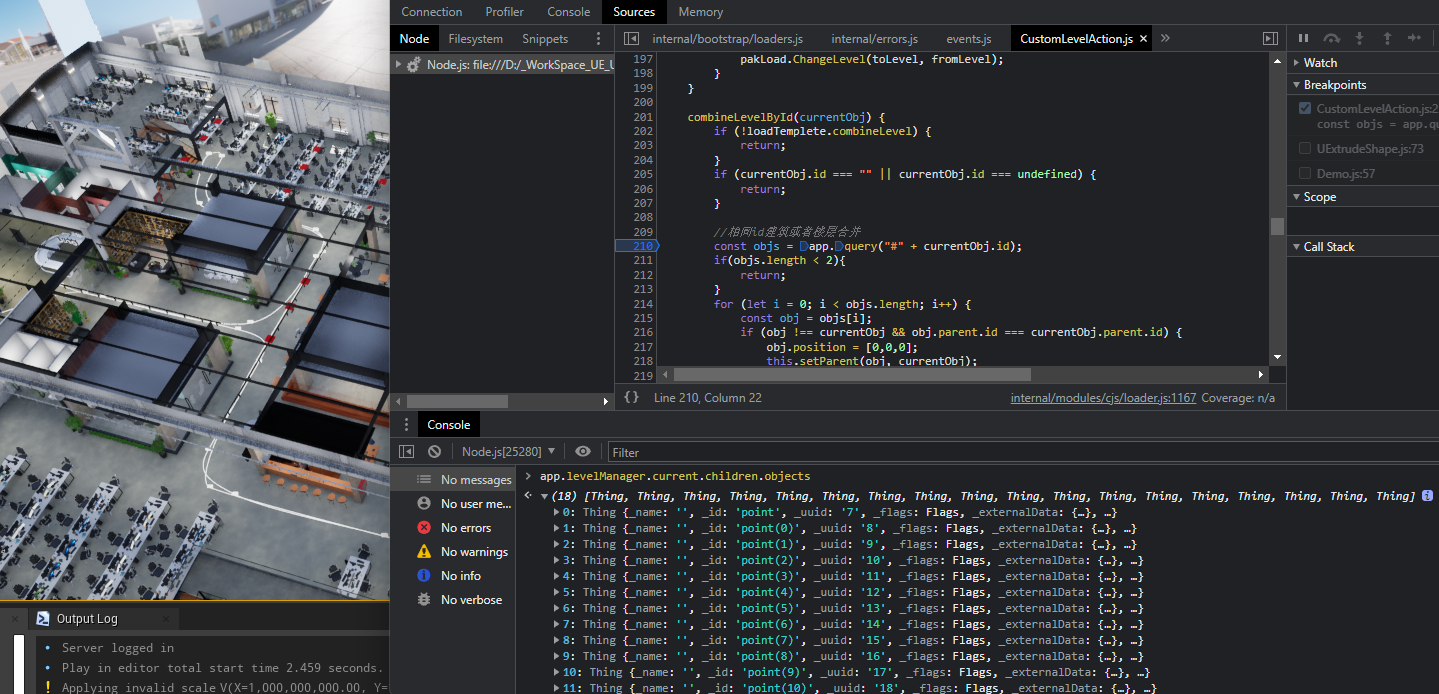
脚本获取点位