切换深色模式
使用fatline制作流光效果使用举例
前言
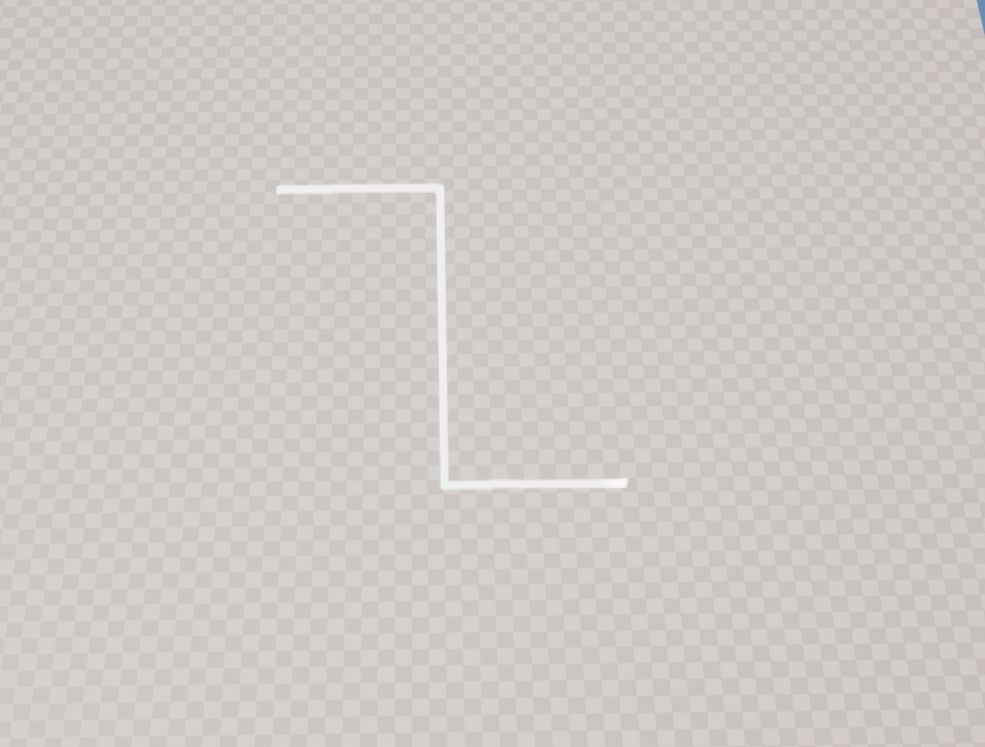
制作类似下图的流光效果,可以使用FatLine实现
准备工作
我们需要两张贴图,分别赋值给basecolor和emissive。 emissive贴图需要一张纯白色贴图即可 basecolor贴图需要是黑白色间隔的贴图,如下图,白色是流动的高光的部分,黑色为保持原色的部分,白色条的宽带决定了流光的长度。
| 背景图 | 流动图 |
|---|---|
 |  |
创建线及设置两张贴图
javascript
//创建线
let line = new THING.FatLine({
name: `flowline`,
position: [0,10,0],
selfPoints: [[-10,0,-10],[0,0,-10],[0,0,10],[10,0,10]],
width: 5
});
//设置线的背景图
let emissiveTexture = new THING.ImageTexture('./Content/Resources/256x256_white.png');
line.node.getStyle().setImage('emissiveTexture',emissiveTexture.getTextureResource())
//设置流光的贴图
line.style.image = new THING.ImageTexture('./Content/Resources/flow_tex.png');
//修改线的UV平铺为Stretch模式,方便后续设置自定义设置线的UV平铺
line.uvModeType = THING.UVModeType.Stretch
设置线的颜色
设置线和流光的颜色,这里使用蓝绿色为例
javascript
line.style.emissive = [0,0.5,0.5];
//将颜色值调高,可出现bloom效果(前提是后期开头bloom效果),数值越大,光晕越明显,如果数值很大但光晕不明显,需要调整后期的bloom的强度参数。
line.style.color = [0,5000,100];设置线的流动
设置uv.offset实现滚动效果
javascript
//引用柱状图的脚本
let offset = 0.0;
let lineflowInterval = setInterval(() => {
offset = offset >= 1 ? 0 : offset + 0.01;
line.style.uv.offset = [offset, 0];
}, 20);