切换深色模式
简介
什么是 Agent?
Agent 解决问题?
使用步骤
资源获取与说明
- 下载地址(外地办公室可能需要VPN)
- ThingUE-Launcher.exe是包含完整客户端和服务端的程序,ThingUE-Server是单独的服务端程序,ThingUE-Server_linux-amd64和ThingUE-Server_windows-amd64.exe分别对应Windows和Linux操作系统,有其他操作系统和处理器架构需求的可以提供环境编译
- ThingUE-Launcher内置所有ThingUE-Server的内容
- 使用时需要启动客户端和服务端并建立连接
启动
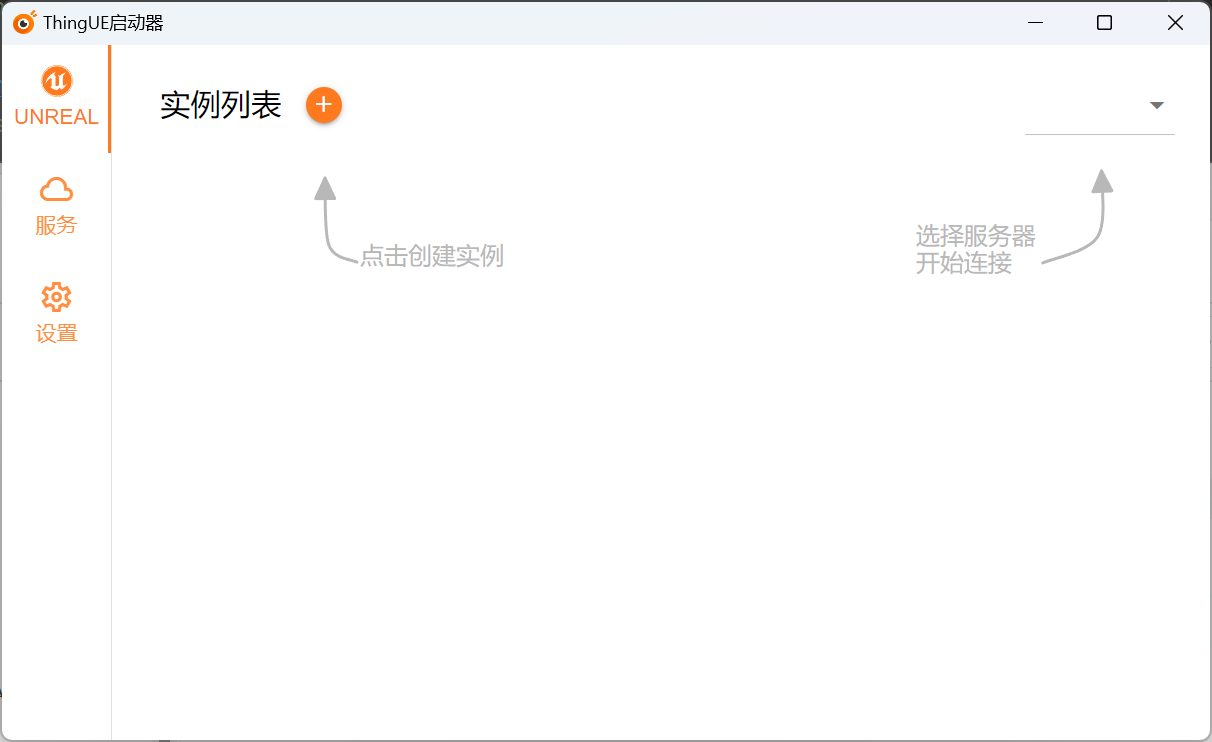
- 下载运行ThingUE-Launcher.exe

- 按照提示创建实例(参考实例配置详解),启动内置服务并连接注册,或连接远程服务地址,如这里的
https://thingue.uino.com

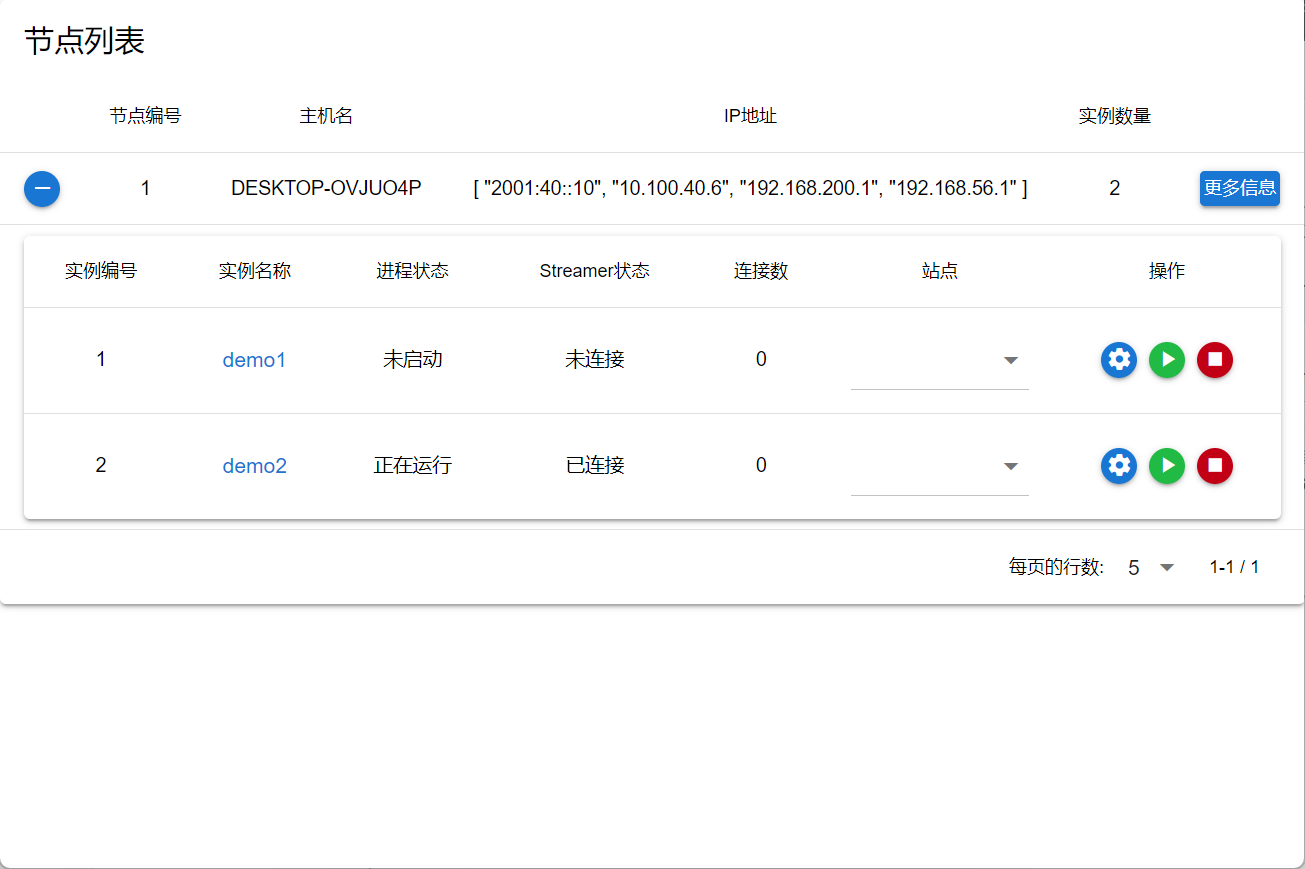
- 访问服务端管理页面(点击内置服务配置面板右下的按钮进入),可以看到已注册实例信息,如果连接的是远程的服务地址,页面地址就是连接地址加上
/static

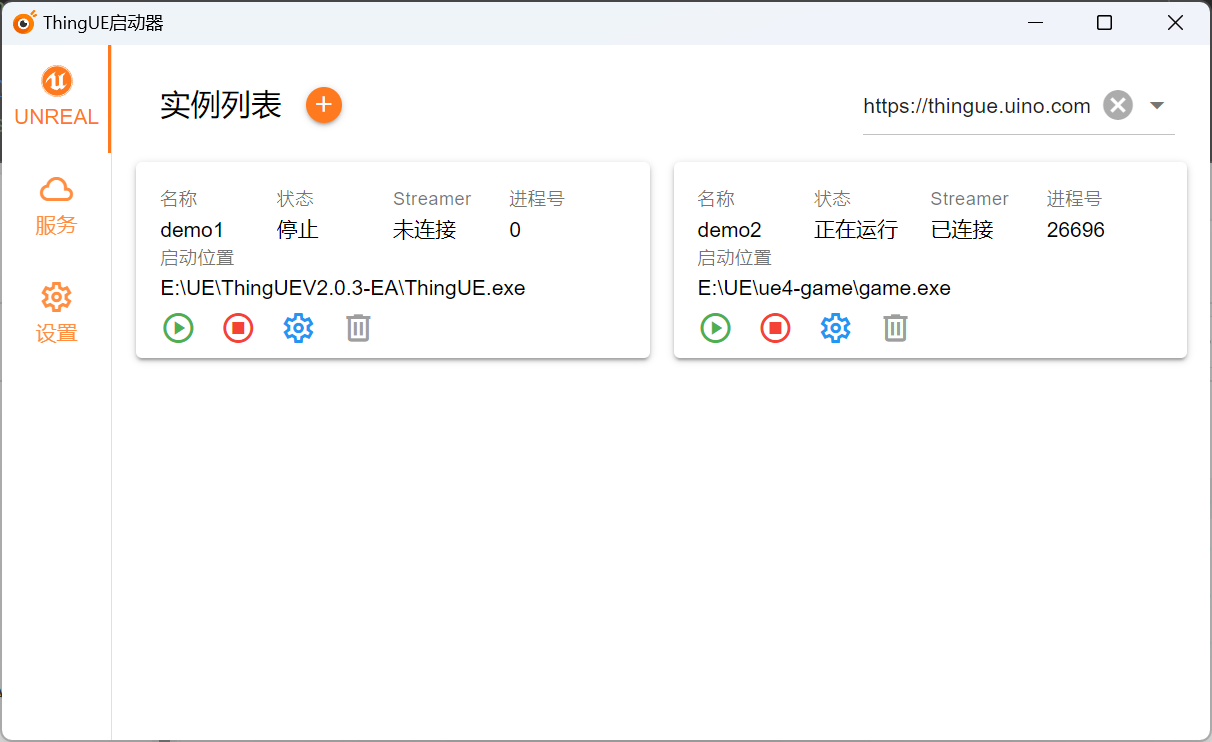
- 点击客户端或服务端的启动按钮
 ,进程状态变为正在运行
,进程状态变为正在运行 - Streamer状态变为已连接后,实例就可以被访问,点击实例名称即可打开浏览器查看
操作配置
- 点击客户端
配置按钮 即可修改实例配置
即可修改实例配置 - 点击客户端
删除按钮 即可删除实例
即可删除实例 - 点击客户端或服务端的
停止按钮 ,进程状态变为已停止
,进程状态变为已停止 - 点击客户端服务连接地址后的
关闭按钮 即可手动断开与服务端的连接
即可手动断开与服务端的连接 - 点击服务端管理页面节点的
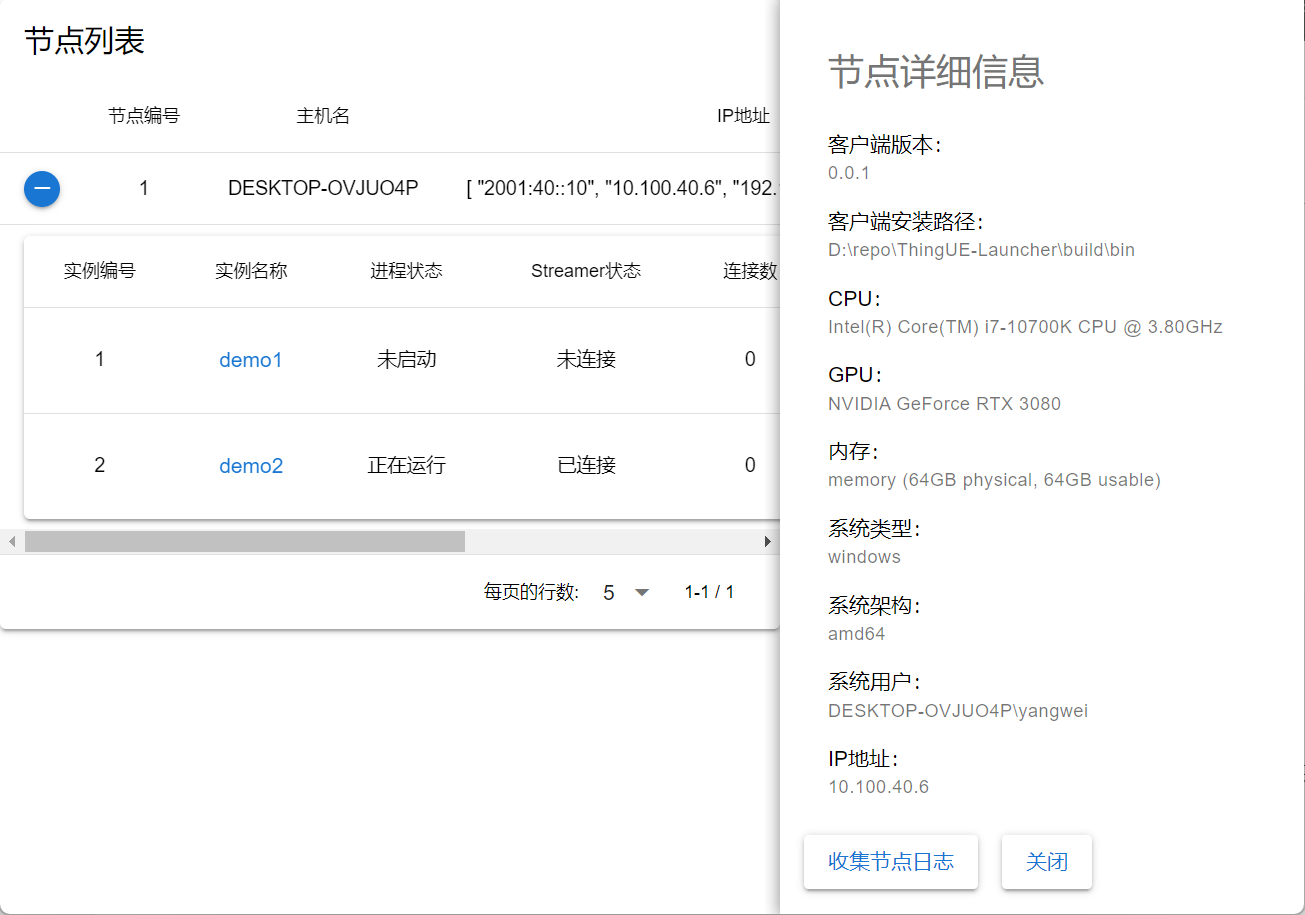
更多信息按钮,可以打开节点详细信息面板
- 点击节点详细信息面板上的
收集节点日志按钮,可以收集节点上的实例运行日志并打包供下载
配置说明
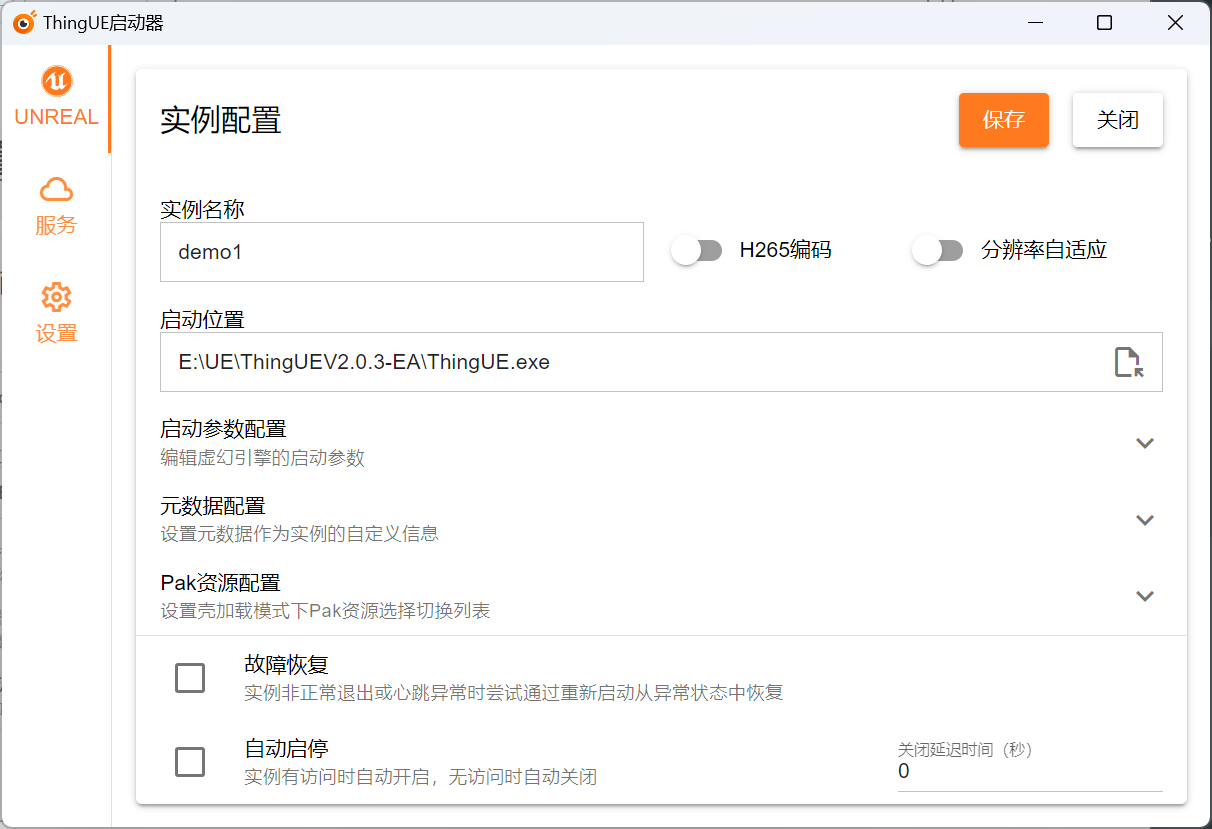
实例配置详解

实例名称作为实例的名称启动位置是ThingUE的启动文件位置,点击右方按钮可以打开对话框选择目标文件H265编码开关选项可以启用h265编码以支持8K,需要配合ThingBrowser使用分辨率自适应开关选项启用,会自动根据浏览器播放窗口大小调整像素流输出分辨率,此开关启用会导致启动参数里配置的固定分辨率失效启动参数配置是虚幻引擎的启动参数,默认包含基本参数,完整参考地址元数据配置是使用yaml格式配置实例的自定义信息,主要用作实例标签的配置,配置示例
yaml
labels:
type: public
abc: def此项配置完会出现在服务端管理页面的自定义标签里
Pak资源配置是设置壳加载模式下Pak资源选择切换列表的选项,配置示例
yaml
paks:
- name: 宜宾换流站
value: yibin
- name: 雁门关换流站
value: yanmenguan
- name: 中都换流站
value: zhongdu此项配置完会出现在服务端管理页面的实例站点切换列表选项里
- 打开
故障恢复开关选项可以在实例非正常退出或心跳异常时自动重启,只要不是通过正常方式关闭实例,都会被视为异常(包括通过任务管理器杀进程),检测到异常后最多会连续3次尝试重启,超过3次如果还是异常会放弃重启 - 打开
自动启停开关选项可以在实例有访问时自动开启,无访问时自动关闭,设置自动关闭延迟时间,如果在延迟时间到达之前又有访问接入则取消自动关闭
服务配置详解
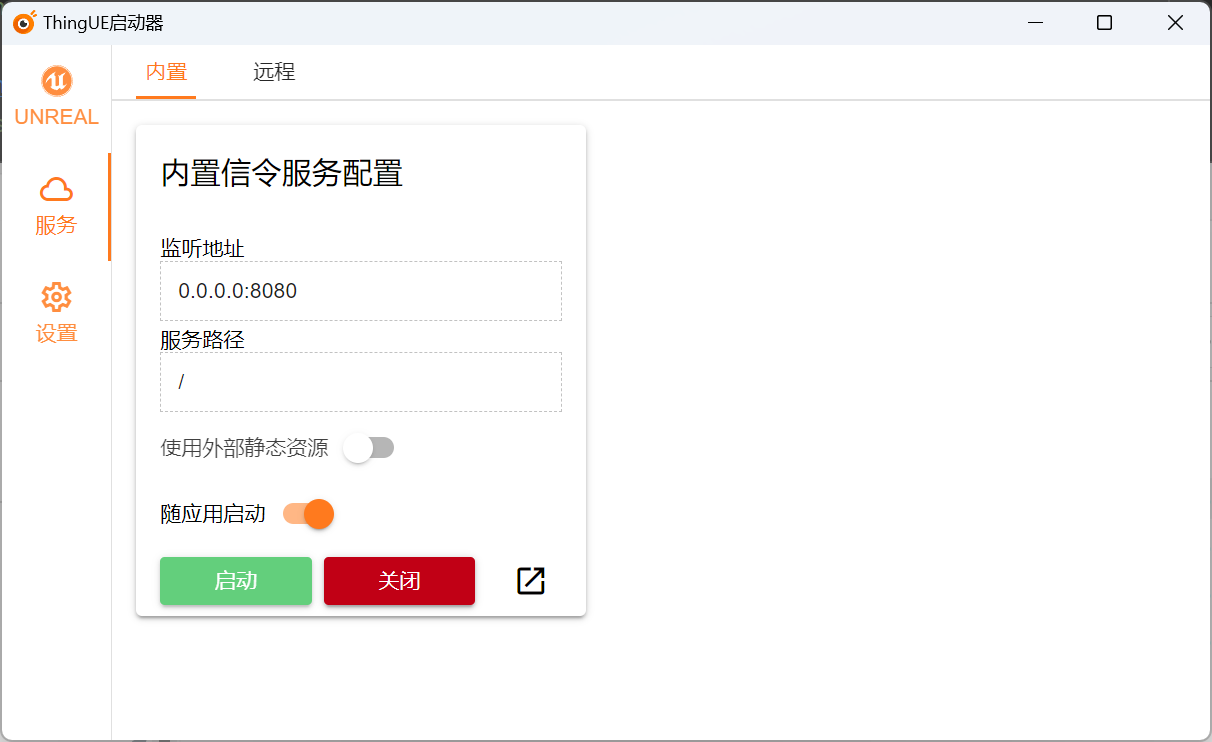
本地服务

- 在客户端的
内置信令服务配置里可以设置并控制启停 监听地址设置服务的监听地址和端口,默认的0.0.0.0即对所有地址开放,如果只对某地址段开放服务可以在这里设置,0.0.0.0:8080可以简写为:8080服务路径设置服务的baseUrl前缀,设置后所有访问地址前都要加此前缀,例如设置为/app后注册地址就变成http://127.0.0.1:8080/app,管理页面地址变成http://127.0.0.1:8080/app/static- 点击
启动、关闭控制服务启停,勾选上随应用启动即会在启动客户端时启动服务 - 点击右下按钮
 即可打开服务的管理页面,一般为
即可打开服务的管理页面,一般为http://127.0.0.1:8080/static - 本地服务启动后可以作为其他客户端的服务,只需要把本机服务的注册地址配置到其远程服务地址列表里并选择连接这个注册地址,,如果监听地址是
0.0.0.0:8080服务路径是/,地址就是http://对应IP:8080/,如果服务路径改为/yd3d,地址就是http://对应IP:8080/yd3d
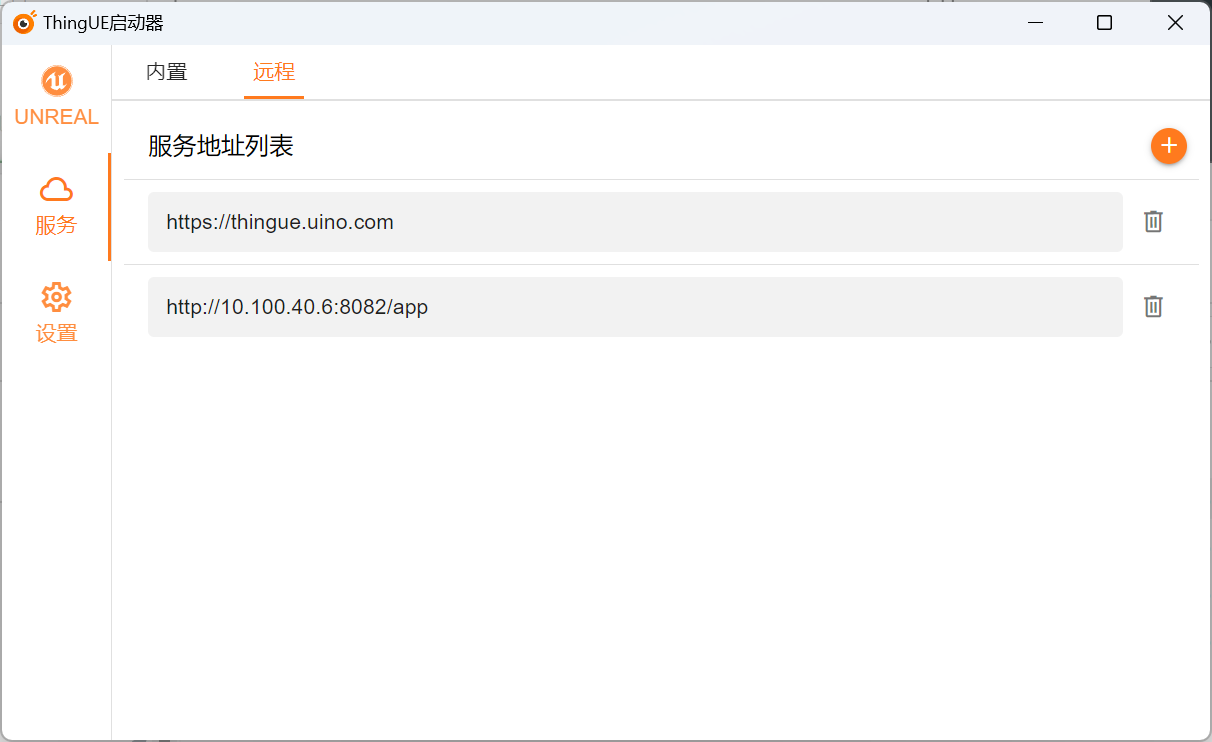
远程服务配置

服务地址列表可以管理远程服务注册地址,可以是其他客户端启动的服务,也可以是单独的服务端程序启动的服务- 点击
添加按钮即可新增一条记录并设置地址 - 点击行右侧
删除按钮以删除
服务端单独程序部署启动使用
- 根据系统版本下载服务端命令行程序并运行,例如
ThingUE-Server-v0.0.1_linux-amd64,默认监听地址0.0.0.0:8080,服务路径/,可以通过命令行参数重新指定,例如ThingUE-Server_linux-amd64 -b :8877 - 使用
ThingUE-Server_linux-amd64 -h输出详细命令参数使用帮助文本 - 使用
ThingUE-Server_linux-amd64 -v输出版本信息文本 - 将服务地址配置到客户端远程服务地址列表里并通过这个地址连接服务,如果监听地址是
0.0.0.0:8080服务路径是/,地址就是http://对应IP:8080/,如果服务路径改为/yd3d,地址就是http://对应IP:8080/yd3d - 容器部署方式待完成
Agent 接口
获取可用实例
请求路径:/api/instance/ticketSelect
请求方法:POST
请求参数:application/json
| key | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| name | String | 实例名称 | 非必填 |
| playerCount | Number | 连接数 | 非必填 |
| labelSelector | String | 标签选择器 | 非必填 |
json
{
"name": "", //实例名称,类型:string,非必填
"playerCount": 0, //连接数,类型:number,非必填,填-1会使此条件失效,即不限制访问人数
"labelSelector": "", //标签选择器,类型:string,非必填
}返回结果:application/json
失败示例:
json
{
"code": 500,
"data": {},
"msg": "找不到合适的实例"
}成功示例:
json
{
"code": 200,
"data": {
"cid": 1,
"sid": "46459cea-4548-11ee-bc9c-f4b520283e2e",
"name": "测试",
"execPath": "E:\\UE\\ue4-game\\game\\Binaries\\Win64\\game.exe",
"pid": 0,
"stateCode": 1,
"streamerConnected": true,
"labels": {
"abc": "def",
"type": "public"
},
"ticket": "4ac945cb-4548-11ee-bc9c-f4b520283e2e"
},
"msg": "查询成功"
}前端应用集成
像素流播放器集成
iframe示例1 ,指定实例名称访问,适合单实例
html
<body>
<iframe id="player"></iframe>
<script>
window.onload = () => {
const playerUrl = `http://127.0.0.1:8080/player.html?name=${实例名称}`
document.getElementById("player").src = playerUrl
}
</script>
</body>iframe示例2:根据条件动态获取实例访问地址即iframe的url,这里是通过/api/instance/ticketSelect接口获取ticket,将ticket传给player.html。获取ticket时可以传递很多参数条件,根据条件匹配实例,并生成对应实例的ticket,生成后请在10秒内使用,10s后ticket会失效
html
<body>
<iframe id="player"></iframe>
<script>
window.onload = () => {
const myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
const response = await fetch("http://127.0.0.1:8080/api/instance/ticketSelect", {
method: 'POST',
headers: myHeaders,
body: JSON.stringify({
name: "测试",
playerCount: 0,
labelSelector: "type=public",
}),
})
const resJson = await response.json()
if (resJson.code === 200) {
const playerUrl = `http://127.0.0.1:8080/player.html?ticket=${resJson.data.ticket}`
document.getElementById("player").src = playerUrl
}
}
</script>
</body>这里的条件是实例名称等于测试,连接数等于0(即没人访问的实例),labelSelector标签选择器是type=public对应实例元数据配置,满足这些条件的已启动或开启自动启停的实例会被匹配,labelSelector语法参考K8S标签和选择算符
事件处理
流异常
在像素流画面发生花屏等异常时,player会向外发送事件,前端应用可以处理该事件 iframe集成方式
html
<body>
<iframe id="player"></iframe>
<script>
window.onload = () => {
const playerUrl = `http://127.0.0.1:8080/player.html?name=${实例名称}`
document.getElementById("player").src = playerUrl
window.onmessage = async function (e) {
if(e.data === "streamingStateError") {
// 处理异常,例如刷新页面等
}
}
}
</script>
</body>客户端配置
定时重启任务
开启定时重启本机实例可以提高UE长时间运行的稳定性,开启前先设置定时重启任务CRON表达式,cron示例
| 例子 | 描述 |
|---|---|
*/1 * * * * | 每分钟 |
* * * * * | 每分钟 |
*/5 * * * * | 每隔 5 分钟 |
0 * * * * | 每小时 |
0 */1 * * * | 每小时 |
0 7 * * * | 在07:00 |
10 7 * * * | 在07:10 |
0 0 * * * | 在00:00 |
0 0 * * 0 | 在00:00, 仅星期日 |
0 0 1 * * | 在00:00, 限每月 1 号 |
0 0 1 1 * | 在00:00, 限每月 1 号, 仅于一月份 |
5 * * * * | 在每小时的第 5 分钟 |
30 5 * * * | 在05:30 |
30 7 8 * * | 在07:30, 限每月 8 号 |
30 5 8 6 * | 在05:30, 限每月 8 号, 仅于六月份 |
30 6 * * 0 | 在06:30, 仅星期日 |
30 3 10,20 * * | 在03:30, 限每月 10 号 和 20 号 |
25 8-11 * * * | 在每小时的第 25 分钟, 在 08:00 和 11:59 之间 |
*/15 * * * * | 每隔 15 分钟 |
30 6 */10 * * | 在06:30, 每隔 10 天 |